
Para asegurar que una web esté bien posicionada en los buscadores más importantes y, por ende, atraer un mayor número de visitantes, es crucial considerar diversos factores de optimización. Estos factores se pueden clasificar en dos grandes categorías: factores directos y factores indirectos. En este artículo, me centraré en detallar y proporcionar ejemplos de 10 Factores directos e indirectos para optimizar la web con ejemplos prácticos y recomendaciones.
10 Factores directos e indirectos para optimizar la web
Factores directos
- Colocar las palabras clave al inicio y al final
- Colocar las palabras clave al inicio y al final de la página ayuda a los motores de búsqueda a identificar rápidamente el tema principal del contenido. Por ejemplo, si tu página trata sobre «recetas de cocina saludables», deberías incluir esta frase en el primer párrafo y en el último.
-
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Recetas de Cocina Saludables</title> </head> <body> <h1>Recetas de Cocina Saludables</h1> <p>Las recetas de cocina saludables son fundamentales para mantener una buena alimentación...</p> ... <p>En resumen, estas recetas de cocina saludables te ayudarán a llevar una dieta equilibrada y nutritiva.</p> </body> </html> - Presta atención a IDF
- El IDF mide la importancia de una palabra en relación con el conjunto de documentos. Para mejorar el IDF, es necesario identificar y utilizar términos únicos o menos comunes en el contenido.
- Por ejemplo, en lugar de usar la palabra «comida», que es muy común, podrías usar «superalimentos» si estás hablando de alimentos con altos beneficios nutricionales.
- Búsquedas booleanas con OR
- Utilizar búsquedas booleanas con el operador OR puede beneficiar la visibilidad de palabras diferentes pero relacionadas. Esto es útil para cubrir sinónimos y términos relacionados en tu contenido.
- Por ejemplo, en un artículo sobre «dieta y nutrición», puedes escribir: «La dieta saludable incluye frutas, verduras, y granos enteros. La nutrición adecuada es clave para una vida saludable.»
- El tamaño de la página importa
- El tamaño de la página influye directamente en la velocidad de carga. Las páginas más pequeñas tienden a cargar más rápido, mejorando la experiencia del usuario y el posicionamiento en los buscadores.
- Optimiza las imágenes
- Utiliza formatos modernos como WebP y minimiza el código CSS y JavaScript.
- Incluir palabras clave en la URL
- Incluir las palabras clave en la URL hace que sea más fácil para los buscadores entender el contenido de la página y el visitante tiene un resumen del texto.
- Términos de búsqueda al principio
- Los términos de búsqueda ubicados al principio del contenido suelen tener más peso en los algoritmos de los motores de búsqueda.
- Por ejemplo, en un artículo sobre «beneficios del yoga», comienza con: «El yoga ofrece múltiples beneficios para la salud física y mental…»
- La proximidad de las palabras clave en el texto
- La proximidad de las palabras clave también es importante. Los motores de búsqueda consideran la relación cercana entre los términos de búsqueda.
- Cuida el titulo
- El título es uno de los elementos más importantes para el SEO. Asegúrate de incluir las palabras clave principales en el título.
-
<title>Beneficios del Yoga para la Salud</title> - Frases clave en el documento
- Escribe código limpio
- El código limpio y correcto es fundamental para una buena optimización. Los errores en el código pueden afectar la visibilidad y el rendimiento de la página.
- La recomendación principal es que debes utilizar validadores HTML para asegurar que el código esté libre de errores.
Asegúrate de que las frases clave estén presentes en varias partes del documento: encabezados, párrafos y metadatos.
Factores indirectos
- Olvidate de Flash
- Las presentaciones en Flash pueden ralentizar la carga de la página y no son compatibles con todos los dispositivos, especialmente móviles. Afortunadamente ya acabó Flash pero si necesitas usar animaciones o presentaciones puedes utilizar HTML5 y CSS3.
- Conclusiones al principio. Contenido organizado
- Presentar las conclusiones al principio y organizar el contenido de forma esquemática facilita la comprensión.
- Páginas con demasiados colores
- Las páginas con demasiados colores pueden ser visualmente confusas y dificultar la lectura.
- Lo más óptimo es utilizar una paleta de colores coherente y asegúrate de tener buen contraste entre el texto y el fondo.
- Evita páginas pesadas
- Las páginas pesadas pueden tardar mucho en cargar, afectando la experiencia del usuario y el SEO.
- Lo más recomendable es optimizar imágenes, minimiza scripts y utiliza técnicas de carga diferida (lazy loading).
-
<img src="imagen-grande.jpg" loading="lazy" alt="Imagen grande optimizada"> - No seguir las pautas de accesibilidad
- No seguir las pautas de accesibilidad puede excluir a usuarios con discapacidades y afectar negativamente el SEO.
- Hay muchas más recomendaciones pero una de las básicas es seguir las pautas de accesibilidad del W3C y utiliza atributos como `alt` en las imágenes.
- Contenido poco accesible sin las CSS
- El contenido debe ser accesible y legible incluso si las hojas de estilo no se cargan. Debes organizar el contenido de una manera lógica y usar las etiquetas semánticas.
- Mezclar contenido con publicidad
- NUNCA mezcles contenido y publicidad puede confundir y molestar a los usuarios.
- Contenido desactualizado
- El contenido desactualizado puede perder relevancia y afectar el SEO. Actualizar regularmente el contenido y revisa los enlaces para asegurarte de que siguen siendo válidos mejora bastante el SEO.
- Links rotos
- Los enlaces rotos pueden afectar la credibilidad y la experiencia del usuario. Existen herramientas para auditar los links y corregirlos o eliminarlos.
- Demasiada publicidad
- Demasiados anuncios pueden distraer a los usuarios y afectar negativamente la experiencia del usuario. Mantén un equilibrio entre el contenido y la publicidad y utiliza formatos publicitarios no intrusivos.
- Por ejemplo: En lugar de mostrar anuncios emergentes (pop-ups), considera utilizar anuncios en banners laterales o integrados discretamente en el contenido.
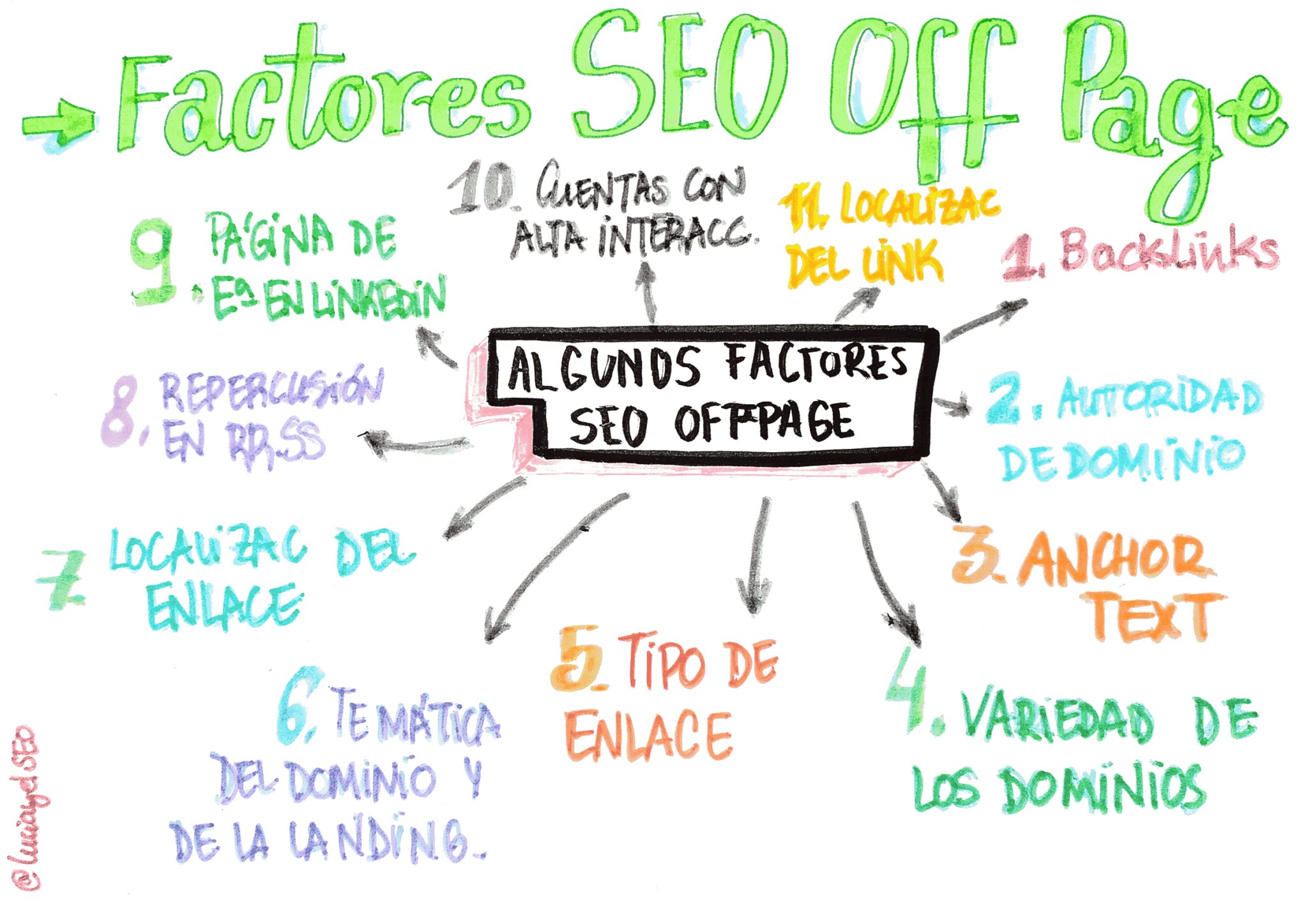
Gracias a Lucia y el SEO por la imagen.